“苹果小程序”App Clips 和微信小程序区别在哪?我们做了一次上手实操
编者按:本文来自微信公众号“知晓程序”(ID:zxcx0101),作者 何世友、彭权华,36氪经授权发布。
6 月 23 日,Apple Park 的观众席上空无一人,但此时一场特别的「科技春晚」正在上演。
在 2020 年的 WWDC 大会中,自 iOS 7 以来变动最大的一次更新——iOS 14 来了,AirPods Pro 有了黑科技,ARM Mac 也来了。但对小程序开发者来说,他们最关心的应该还是此次 WWDC 发布的 App Clips 了。
「一个无需下载应用,就能使用 app 的功能。」这听上去是不是和小程序有点相似,但这是 App Clips,也被一部分人称为「苹果小程序」。它是什么?它和小程序有什么不同?我们该怎么开发 App Clips?
别急,一篇文章给你解答。
App Clips 从哪里来?
App Clips(应用片段) 作为 WWDC2020 上最值得关注的特性之一,由于缺乏官方示例,是用户感知度最低的新功能。同时,因为和微信小程序过于相似的产品形态设定,也被部分开发者冠以「苹果牌小程序」的昵称。
官方对其的定义是——
App clips are a great way for users to quickly access and experience what your app has to offer. An app clip is a small part of your app that’s discoverable at the moment it’s needed. App clips are fast and lightweight so a user can open them quickly.
应用片段让用户可以快速体验应用。一个应用片段是应用的一小部分,可以在需要的时候被发现。应用片段快速而轻巧,因此用户可以快速打开它们。
信达雅的翻译就是:「无需下载,用完即走」。乍看之下确实像小程序。不过 App Clips 的起源,要从 2016 年 6 月说起。

iMessage App
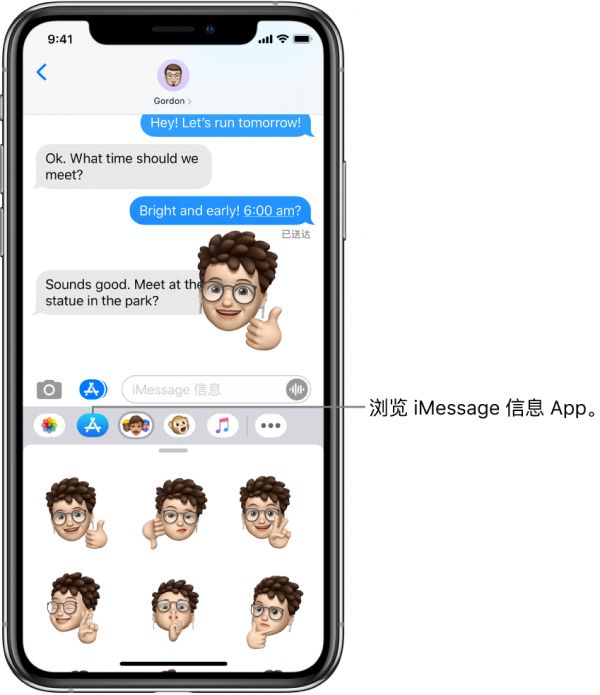
2016 年 6 月,WWDC2016 发布了 iOS10,重磅介绍了升级后的 iMessage,其中,最值得一提的就是 iMessage 内的应用。通过这个特性,用户可以在 iMessage 聊天窗口里玩游戏,效果和后来的微信群聊里的小游戏卡片一样(只是要下载)。
iMessage 的这个新功能时间上比小游戏早了近一年,我现在仍记得 2016 年的中秋节和小伙伴们在 iMessage 里玩潜艇大战的时光。

iMessage app 通过社交关系解决了服务发现的问题,这也是 App Clips 的核心使命。
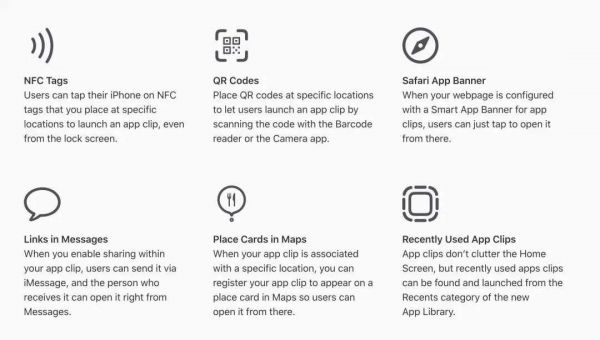
从技术发展角度来看,App Clips 就是 iMessage app 的升级版本。它在聊天窗口发送能力的基础之上,增加了 NFC 近场打开、扫码打开、网页关联打开、地图 POI 打开等服务发现路径,基本上涵盖了实际生活中所有需要服务的场景。
App Clips 和微信小程序的存在,都是为了解决同一个问题,二者殊途同归。这对开发者和用户来说绝对是一件好事。
但就开发而言,App Clips 和微信小程序亦存在着方向上的差异。
微信小程序是 0 到 0.1 再到 1.0。开发者为提供一个服务,从头开始开发小程序,实现了 0 到 0.1,用户用完即走了,体验很棒。但随着业务壮大,开发者在面对 0.1 到 1.0 的问题上遇到了麻烦,于是微信小程序近两年在这个问题上费了不少心思:代码包从 1MB 到 2MB 到 4MB 再到分包机制;小程序和 app 的互跳;放宽小程序和小程序的互跳;WebGL 的支持……
App Clips 则是从 1.0 到 0.1,是对现有 app 的一种改良,因此在开发上遇到的麻烦会少一些,下边我们通过一个 Demo 感受一下。
App Clips 开发实战
从技术的角度,App Clip 可以理解为一个 App 的 Extension,在开发 App Clip 之前,要有一个普通的 App 的项目。在这个示例中,我们基于知晓云 iOS Demo BookShelf,一个简单的书架应用来进行操作。在这个 Demo 中,我们让 App Clip 拥有和原 BookShelf 一样的功能。
第零步:开发环境要求
开发环境只需要 Xcode-beta 12 即可,无需 macOS 11。在这个示例中,开发环境为 macOS 10.15.5 + Xcode-beta 12。
第一步:创建一个 App Clip

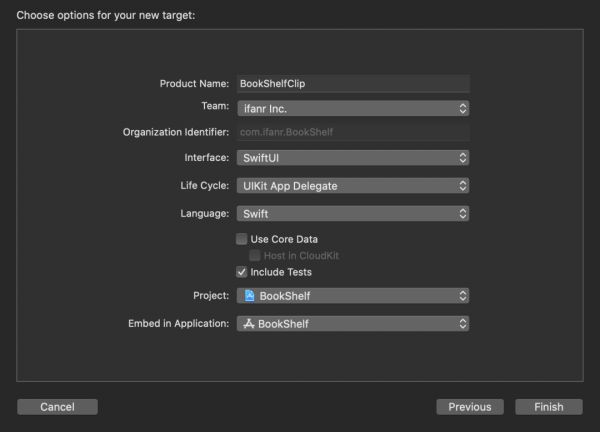
在 XCode BookShelf 项目中,新建一个 Target,选择 App Clip,点击下一步,如上图所示,填入 Target 信息。
Xcode 会自动配置以下内容:
在 Signing &; Capabilities 新建 On Demand Install Capable
AppClip.entitlements 属性列表文件,默认包含一个 key:com.apple.developer.parent-application-identifiers,值为包含原始 target 的 identifier的数组,demo 的 identifier 为 com.ifanr.BookShelf。
BooKShelfClip 的默认 identifier 以原始 target identifier 作为前缀,后面加上 .Clip。在 BookShelfClip Target 中 identifier 为 com.ifanr.BookShelf.Clip。
第二步:(可以不)写代码
首先,在 BookShelfClip 目录下的 SceneDelete.swift 文件的方法 func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) 中将 HomeView 作为初始启动界面,代码如下:
funcscene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {let contentView = HomeView()iflet windowScene = scene as? UIWindowScene {let window = UIWindow(windowScene: windowScene)window.rootViewController = UIHostingController(rootView: contentView)self.window = windowwindow.makeKeyAndVisible()}}
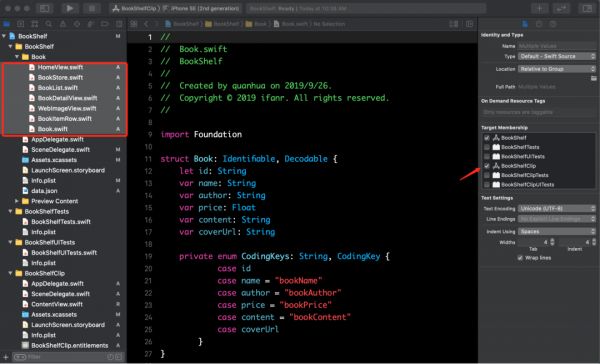
HomeView 从哪里来的呢?这就是 App Clip 开发上的便利:可以不写代码。通过和原始 Target: BookShelf 共享文件,BookShelfClip 可以直接使用 BookShelf 中已经写好的 HomeView,如下图:

第三步:运行
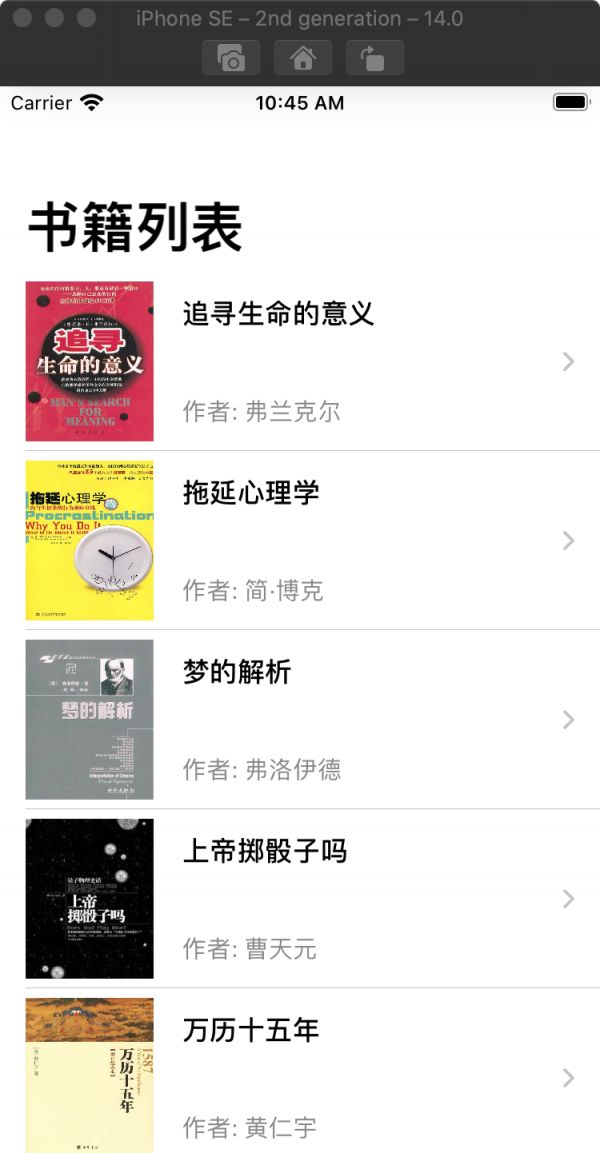
在 Xcode 中,选中 Product > Scheme > BookShelfClip,点击 Run,我们的 App Clip 就跑起来了。

App Clips 往哪里去
由于目前的 Xcode-beta 版本,在导入一些第三方库时会报编译错误。在这个 Demo 中,我们简单演示了如何使用 SwiftUI (几乎没有写代码)开发简单的 App Clip,可以在 GitHub Repo(https://github.com/ifanrx/hydrogen-demo/tree/master/swiftui-demo/BookShelf-Clip)获取。
相关推荐
“苹果小程序”App Clips 和微信小程序区别在哪?我们做了一次上手实操
iOS 14 更新后,我们立马体验了苹果「小程序」
微信小程序直播能力开启公测,可在商家的小程序内实现闭环
小程序评分上线,微信官方是这么定义优质小程序的
36氪首发 | 阿拉丁小程序7月榜单:浮窗成微信小程序重要入口,头条小程序突出小游戏和信息流
最前线 | 今年微信公开课要说啥?小程序、搜一搜、微信支付是重点
APP没落,小程序当道?
看好微信生态裂变价值,「小灯塔」推「猎多多」社交招聘小程序
全国首例微信小程序侵权案已判决,腾讯要承担责任吗?
今日头条推出「小程序桌面」,流量漫灌能激活小程序吗?
网址: “苹果小程序”App Clips 和微信小程序区别在哪?我们做了一次上手实操 http://www.xishuta.com/newsview26351.html
推荐科技快讯

- 1问界商标转让释放信号:赛力斯 95228
- 2人类唯一的出路:变成人工智能 21183
- 3报告:抖音海外版下载量突破1 21148
- 4移动办公如何高效?谷歌研究了 20339
- 5人类唯一的出路: 变成人工智 20338
- 62023年起,银行存取款迎来 10336
- 7五一来了,大数据杀熟又想来, 8596
- 8网传比亚迪一员工泄露华为机密 8505
- 9滴滴出行被投诉价格操纵,网约 8215
- 10顶风作案?金山WPS被指套娃 7230










