iPhone 12 vs 设计师:碎片化如何影响用户界面设计?
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:看完iPhone12发布会,最让人感兴趣的便是其外观变化,从圆润的弧边变回了直线边框。此外,随着屏幕尺寸的不断增加,iOS越来越像安卓,大量的设备,不同的高宽比和分辨率增加了复杂性,而这也影响了UI设计师如何设计用户界面。原文标题《iPhone 12 vs Designers》。

10月13日,苹果举行了一年一度的iPhone发布会,并推出了四款新iPhone。大部分的讨论显然是关于新的设计和功能,所以我们先把这些说出来:
我认为重回iPhone 5/iPad Pro的风格是一个很好的选择,我个人很喜欢这种设计。我也喜欢专业的功能,以及有一个更小的iPhone。磁性充电也很有希望,未来苹果笔记本(基于ARM芯片)也可以用同样的方式充电。
金属和玻璃房里有一头大象
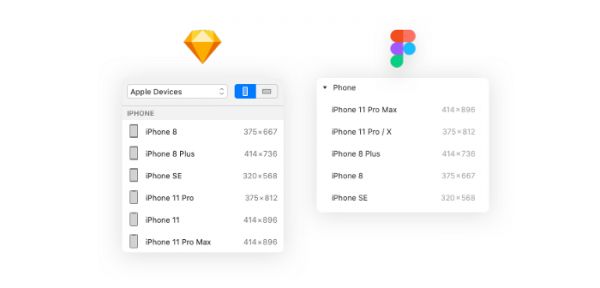
如果你是一个从事移动应用开发(或响应式网站)的设计师,你可能知道,已经有越来越多的苹果移动设备可以选择。这是目前在Sketch和Figma中Artboard预设的模板:

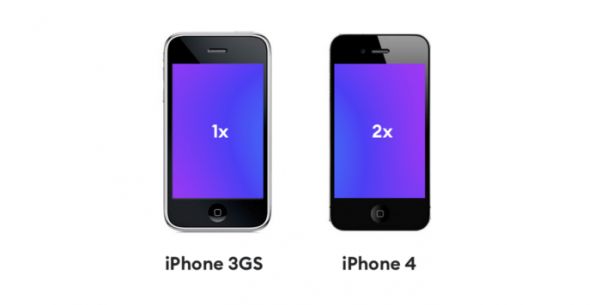
但这些新的iPhone设备,让情况变得更加复杂。还记得乔布斯介绍采用了Retina屏幕的iPhone 4吗?
他特别提到,这款手机的基本分辨率和其他所有iPhone型号完全一样:320 x 480。只是像素密度高了2倍。

这是一个很好的、简单的UI设计。你以320 x 480点设计一切,并为Retina(640 x 960)导出@2倍的资源。
这很“苹果”:一条清晰易行的道路,去掉不必要的复杂性。
欢迎来到2020年

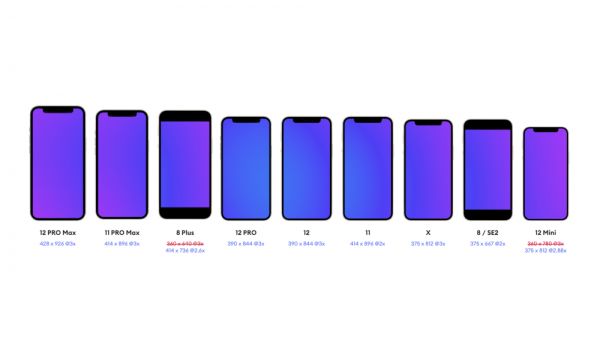
窗口尺寸。这还没有加上第一款iPhone SE(320x568)。
360x780和390x844的分辨率是怎么来的呢?他们其实是这些手机主要分辨率的1/3。但这会增加很多复杂性,对吧?
那么如何处理这个问题呢?
在iPhone 12和12 Pro的情况下,根据这条推文,我们得到了新的390宽度。

但iPhone 12 Mini的分辨率降到了375 x 812,和iPhone X一样。用上面这种方法的问题是,它不再是真正的3倍比例,而是2.88。当然,对于更小的屏幕,它并没有那么大的伤害,因为大部分关于如何显示对象的实际计算都是在代码中完成的。

Ukiyo--我们正在打造的一款针对创意人士的正念应用:在目前所有的iPhone上的显示。
那么我们该如何进行设计呢?
上图你可以看到我们团队目前正在开发的一个应用的设计实例。正如你所看到的那样,它并不理想,因为特别是顶部和底部的间距需要在手机之间进行调整才能看起来正确。在一些手机上,主按钮需要滚动,所以我们必须调整整个卡片和字体大小,让这些设备仍然能够管理和适应它。(这在开发中会发生)

对每个特定的分辨率进行必要的调整(右图),只是放大图像(左图)。
当然Swift UI和其他所有编码方面的进步让这些过程变得更简单一些,但在设计阶段,我们还是想看看它在大设备上的样子。我们也经常使用Sketch Mirror来在这些设备上预览,所以这让我们做的工作比我们想的要多一些。

在这之前,我们为iPhone X设计了375 x 812的视口和更大的414x896。它覆盖了个别的手机,开发人员调整了布局,以适应其他少数设备上更多的内容(或者只是放大)。
但那个新的390和428宽度呢?
我们是不是应该干脆把这些手机的设计做大一点?
答案是,这要看情况。在内容消费的情况下,UI可以保持相对不变的大小,而内容本身可以放大,而且质量更高(以像素为单位)。
但是,只是将每个设计都放大,可能会失去我们在特定尺寸中设置的字体的良好平衡性。可能会开始显得太大,太小,太宽。
此外,在非常细的线条中,一些向上或向下的缩放可能会导致不良的抗锯齿,因为这一切都基于像素近似,所以如果你使用非常薄/轻的字体,那么你可能会丢失一些可读性。
苹果在iOS 7之后解决了这个问题,推出了更粗的字重,并摆脱了大部分“轻”字体。但一些设计师(甚至更多的产品人)喜欢那些轻巧的字体,因为他们出于某种原因将其理解为“极简”和“好设计”。

折叠是一个非常古老的概念,它用不可见的线条将我们通常在一个屏幕上看到的内容(无需滚动)与其余设计分开。这个概念是,所有最重要的元素都应该“折叠起来”,以便于访问。
有一些论点是“用户不喜欢滚动屏幕”,现在听起来有点愚蠢(鉴于目前用户平均每天滚动屏幕300米)。
但是,这可能会影响某些电子商务项目,这些项目经过精心创建以显示尽可能多的相关信息,并在一个屏幕上显示立即购买按钮。当然,我们可以创建一个叠加按钮,但这不能解决在特定手机上删除信息的问题。
因此,我想对于电子商务而言,通过将相同的设计升级到更大的尺寸来测试体验实际上可能会更容易,因为这将使我们对人们在所有设备上看到的内容更加一致。
一个高44点(在1x时也是44像素高)的按钮在2x时仅是88像素高。

结论
我很怀念只有两种分辨率的时代,它们是基于同一个视口的。让体设计变得更加简单,也很好衡量。
在目前碎片化的情况下,iOS正在慢慢变成Android:更多的分辨率、高宽比和设备,增加了复杂性。
(译者:蒂克伟)
相关推荐
iPhone 12 vs 设计师:碎片化如何影响用户界面设计?
iPhone 12 mini,你的蜜糖,UI设计师的“砒霜”
正面PK:Android Auto VS Apple CarPlay
外国资深果粉的 iPhone 12、iPhone 12 Pro 评测(下)
最前线 | 苹果首席设计师Jony Ive正式离职,是他统一了iPhone、iPad的极简风格
可能诞生独角兽的新机会:垂直化、碎片化的劳动力市场
外国资深果粉的 iPhone 12、iPhone 12 Pro 评测(上)
智能家居走了20年,依然“碎片化”?
iPhone 12选购指南
受旅行限制影响,苹果iPhone 12生产准备工作或跳票
网址: iPhone 12 vs 设计师:碎片化如何影响用户界面设计? http://www.xishuta.com/newsview34586.html
推荐科技快讯

- 1问界商标转让释放信号:赛力斯 95159
- 2人类唯一的出路:变成人工智能 20754
- 3报告:抖音海外版下载量突破1 20622
- 4移动办公如何高效?谷歌研究了 19927
- 5人类唯一的出路: 变成人工智 19897
- 62023年起,银行存取款迎来 10296
- 7网传比亚迪一员工泄露华为机密 8436
- 8五一来了,大数据杀熟又想来, 8225
- 9滴滴出行被投诉价格操纵,网约 7846
- 10顶风作案?金山WPS被指套娃 7202










