读书笔记:张小龙眼中的「微信UI观」
编者按:本文来自微信公众号“产品笔记”(ID:cpbiji),作者:岳老三,36氪经授权发布。
《微信背后的产品观》书中内容,源于张小龙内部8小时的演讲,在这次演讲中,他把自己15年来关于产品的所有经验和心得一次性全部公开。
本书内容共分为5部分,分别是用户篇、需求篇、设计篇、气质篇、UI篇。
以下是书中最后一篇「UI篇」的核心观点。
在UI里,最重要的是条理清晰。
有时我们会误认为UI就是怎么把用户界面表现得更加绚丽一些,但是所有的视觉表现都不如条理清晰重要。
1、禁止使用竞争对手的产品,特别是UI设计师
我觉得所有的产品经理多多少少都应该懂一些UI,懂得越多越好。因为产品是离不开体验的,我们不能脱离体验去谈一个产品。体验是离不开UI的。
在广研(微信事业群前身)里面,我们禁止使用竞争对手的产品,特别是UI设计师。
因为大家知道,一但用了竞争对手的产品,你一定会受他的影响。
这个问题对我们公司来说其实蛮严重的,有很多时候可能我们觉得只是借鉴一下,但是一旦借鉴就会受影响。
所以最直接的办就是禁止使用。
2、UI是围绕特性的,而不是特性围绕UI
我们包括我自己都会经常犯这样的错误:有时候一个很好的UI点子,会为了这个点子去编一个功能出来。
在UI里,最重要的是条理清晰。
微信的语音输入经过了很多的进化,现在用的是最下面的样式。

最下面的式样具有美感,字体也很清晰。
UI做得绚丽并不是最重要的,微信里面用的东西都很朴实,你不会看到花花绿绿的东西,能用系统控件的就用系统控件,而且尽可能保持一致的样式。
我们也一直鼓励每个界面只有一个主题。
学习摄影的同事都知道,一张照片里面只有一个主题。
所以我们不会做两分式的设计,并且每个界面都会突出这个主题,把别的主题都虚化掉,或者把它放到一边去。
每个对话框都有一个明显的默认按钮。
比如每个对话框右上角都一个完成按钮,并且是蓝色的。我们还用了文字来规定必须这样做。因为我们要让用户进到一个对话框后立即可以找到哪里可以完成,所以按钮一定要很明显。
这是一个反面例子。

这个界面右上角有一个按钮,底下有2个按钮,会让人很迷惑。
3、对最常用的操作精益求精
一些操作其实有很多的可优化点。
比如下面这个界面,拉到最上面的时候,会出来转动的图标,但是整个屏幕不会动,保证拉动操作的平滑性。


我们认为这样平顺的体验才是最好的。
比如聊天背景的变化。

4、需要文字解释的功能不是好体验
做UI的同事尽量不需要通过文字的解释就能把这个功能做好,最好也不要用tips这样的东西。
刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹tips来告诉用户。
我问为什么要这样做呢?他说怕用户不知道。
但其实用户不知道就不知道吧,又不会损失什么。
为什么所有的东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不用。
但微信也还没做到完全不用。因为微信还有一些地方没处理到位,所以偶尔也会用到tips。
但是自己需要知道一点:每一次都是因为做得不好才用tips。
5、隐藏数字
我们常会看到进度条已下载78.56%这种情况,每个人都会对精确到小数点后面两位感兴趣吗?好像没那么感兴趣吧。
所以我们也不会明显地告诉你微信里面有多少联系人,因为这个数字并不重要。
6、探索手机上的新交互
在手机里面有很多新的交互,有更多的传感器,这些交互值得我们慢慢去探索。这里就不一一细数了。
7、于细微处用心
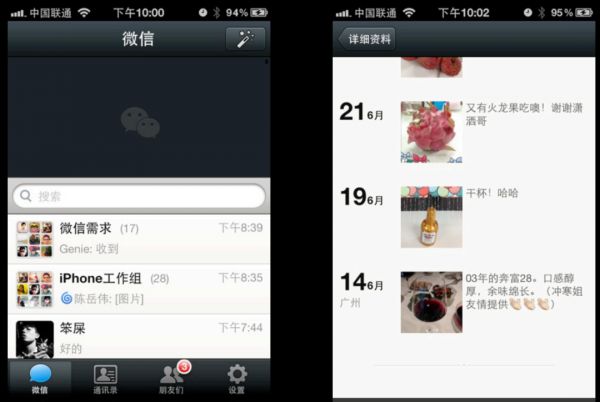
比如开始的设计是,会话框在下拉的时候,背景是空白的。后面我们觉得应该填一点东西,所以选择了展示微信的logo。

8、锻炼自己的审美能力
我们需要锻炼自己的审美能力,比如在朋友圈里面的下拉方式,我们没有用传统的方式去做,而采用朋友圈的图标转动的形式来作为动画,以此突出产品自己的一点特色。

我们需要锻炼审美能力,怎么锻炼呢?我们可以通过观察日常的一些东西,比如手里的iPhone,这些东西背后包含了很多故事。研究它的设计历程,怎么 从最早的工业设计到最后生产出这样的一台iPhone成品。
9、最后想跟大家说
最后想跟大家说的是,大家可以在自己的工作里面多坚持一下自己的产品想法,如果我们的工作变成只是围绕着KPI指标,会非常无趣,会觉得每天工作没有乐趣、没有发现。也不可能通过工作了解自己、了解别人、了解人性。那样的工作是有点浪费时间的。
当我们可以跳出非常功利的目标之外,再想一下初心,重新用另外的角度看我们你的产品,可能你会觉得你的工作会变得很有乐趣,充满了挑战,并且很有成就感。
所以这个讲座如果能够给大家带来这样的一点感触,已经非常好了。
我所说的,都是错的。
相关推荐
读书笔记:张小龙眼中的「微信UI观」
关于产品设计,张小龙有话说
微信8.0,张小龙的“微信X”?
微信 10 年,张小龙的 7 个逻辑和一个选择
你在学习“微信之父”张小龙,张小龙又在学习谁?
微信诞生十年:张小龙深刻改变了中国
奔跑的微信,失控的张小龙
在现场:微信十年,有些话,张小龙没有说出口
产品观察 | 微信 8.0 迎来大更新,张小龙回应了谁的期待?
微信十年:当张小龙成为“天选之子”
网址: 读书笔记:张小龙眼中的「微信UI观」 http://www.xishuta.com/newsview43524.html
推荐科技快讯

- 1问界商标转让释放信号:赛力斯 95093
- 2人类唯一的出路:变成人工智能 20339
- 3报告:抖音海外版下载量突破1 20157
- 4移动办公如何高效?谷歌研究了 19551
- 5人类唯一的出路: 变成人工智 19456
- 62023年起,银行存取款迎来 10251
- 7网传比亚迪一员工泄露华为机密 8371
- 8五一来了,大数据杀熟又想来, 7877
- 9滴滴出行被投诉价格操纵,网约 7501
- 10顶风作案?金山WPS被指套娃 7171